転転人生(上)|転転 UI/UX 半年實習
2019 年 3 月 4 號,我從転転創意畢業了!
Huge thanks to
Erik, Celeste, Cece, Jayde, Fang, Gene, KJ, Jason, JunXiang, Ray, Roy, Kuan, Mike, Elroy, Hsiang, May, Rebecca and Jolin.
—
篇幅很長,所以拆成兩篇,上篇是紀錄成果,下篇是我最喜歡的專案和心得總結
(上)
前言:On-boarding!
一、圖庫整理
二、一頁式網頁設計
三、區塊鏈服務 Logo 設計提案(下)
四、公司案例如何更吸引人?
五、電商 App UI/UX 設計提案
六、MailChimp、Wordpress 後台管理
結語:転転人生

2018 年是難以忘懷的一年
在 2018 年 8 月開始,同時發生了兩件讓我雀躍不已的事情,一件事情是我憧憬很久的 AAPD 第二屆實習計畫居然錄取了!更開心的是沒多久,転転居然也來信通知我入圍面試名單!
得到面試機會後,開始拼命練習面試題目和準備簡報,詳情請看這篇流水帳,然後在瘋狂熬夜練習準備實體面試後,收到了錄取通知(想哭)。

開始転転加速!
錄取只是意味著挑戰剛開始而已,Celeste 在面試時就有先預告過接下來大概會有的任務,回家以後就開始訂定 on-boarding 計畫,熟悉転転人用的工具和 SaaS,好在我平常就很愛嘗試新工具,這方面還蠻好上手的。
無論你是不是要來転転,我猜很多公司應該也有在用的工具清單:團隊協作
1. JIRA
2. Slack
3. Trello
4. Airtable
5. Dropbox
6. CloudApp設計協作
1. Abstract
2. Zeplin
3. Invision
4. Marvel
5. Eagle大概知道就夠了,不用緊張,前輩們會慢慢帶你熟悉的!
「實習生的任務會比較複雜哦。」Celeste 說道,的確是如此,在這半年的時間我接觸的任務非常多樣:
一、圖庫整理
規劃起來很有趣,執行起來很難(哭)。怎麼樣讓一個有兩萬多張未經整理、四散各地的圖片資料夾變得可以方便搜尋、取用的圖庫?
我去和設計師們聊天瞭解她們找圖的習慣,藉此規劃出她們慣用的名詞以及標籤去標註圖片,方便搜尋,整理了 7000 多張圖片,宗旨是希望可以打造用 Eagle 的智慧型資料夾來依「使用情境」自動找圖,不過最後是沒成功啦 Orz,太多整理不完,後來開始有新任務陸續進來,就被我擱置了。
對了,我們用的是 Eagle 這個工具,也非常推薦給所有需要整理、收集靈感的設計師,但是一定要好好 tag 跟分類,不然靈感很容易石沈大海。我自己會經常問自己 “ Does this spark my joy?” 如果沒有,就刪除不再需要的靈感。

二、Landing Page 規劃到完成設計
給你們看我慘不忍睹的第一個 Landing Page

任務是替転転製作一個宣傳転転替新創區塊鏈提供的服務。
Erik 帶著我從架構、Moodboard、Logo 發想開始,接著我開始找 reference,用 Sketch 設計第一版的 landing page。
接著 Erik 要我使用 Slide 去製作網頁,做出來的效果不太理想,僅能作出簡報式的網頁,後來改用 Webflow 製作最終版本;這期間 Jayde 大大幫我挑了非常多 typography 跟設計上的錯誤,學到很多。

當時是我第一次使用 Webflow 這個工具,對功能和介面都還非常不熟悉,因此在開發上屢遭困難,要重現設計也不是那麼容易,會為了避免花太多開發時間而去更改設計,不過最終定義出一個自己還挺喜歡的網站風格。
第二次 Landing Page 的任務在設計流程上就更加熟練了,這次是自己從 moodboard 開始發想,接著到 Logo,因為是數位讓人聯想到藍色,並且也想沿用転転品牌色,就選用藍色為主軸,也剛好跟前一個 landing page 形成一個紅藍對比(?
因為 TA 是想打臺灣的傳統產業,希望透過數位浪潮的概念,來說明數位化如何輔助傳產挺過這波改變的浪潮,以嶄新姿態再度站上國際舞台;這個時候也迷上了動態,於是開始在設計上加上一些吸引目光的動態元素。

因為當時迷上做動態,還做了我的第一個動態其實還很卡的 Facebook 廣告,十分感謝 Erik 很願意給資源讓我在做中學習,有機會實際使用 FB 投遞廣告,以及 Facebook Pixel 埋放(類似 GA 的東西)。
Facebook Pixel 的基礎應用:如何不讓縮圖毀掉你的設計?在 Landing Page 的設計中學到 Logo 設計、一頁式網頁,也負責寫網站文案、廣告文案、Webflow、動態製作、廣告投放。
可以改進的地方
我覺得自己其實還不算完整掌握了「數位轉型」這個概念,在文案上寫得比較飄渺;很開心聽到同事說開頭的海浪覺得很酷,但我覺得動態上還可以更順一些;被朋友揪出很多設計還可以調整的地方 QQ,還有 Macbook 上的 Padding 會有問題 orz…
整體風格我自己挺喜歡的,Celeste 有稱讚說我這一次在 Typography 上進步很多!(撒花)
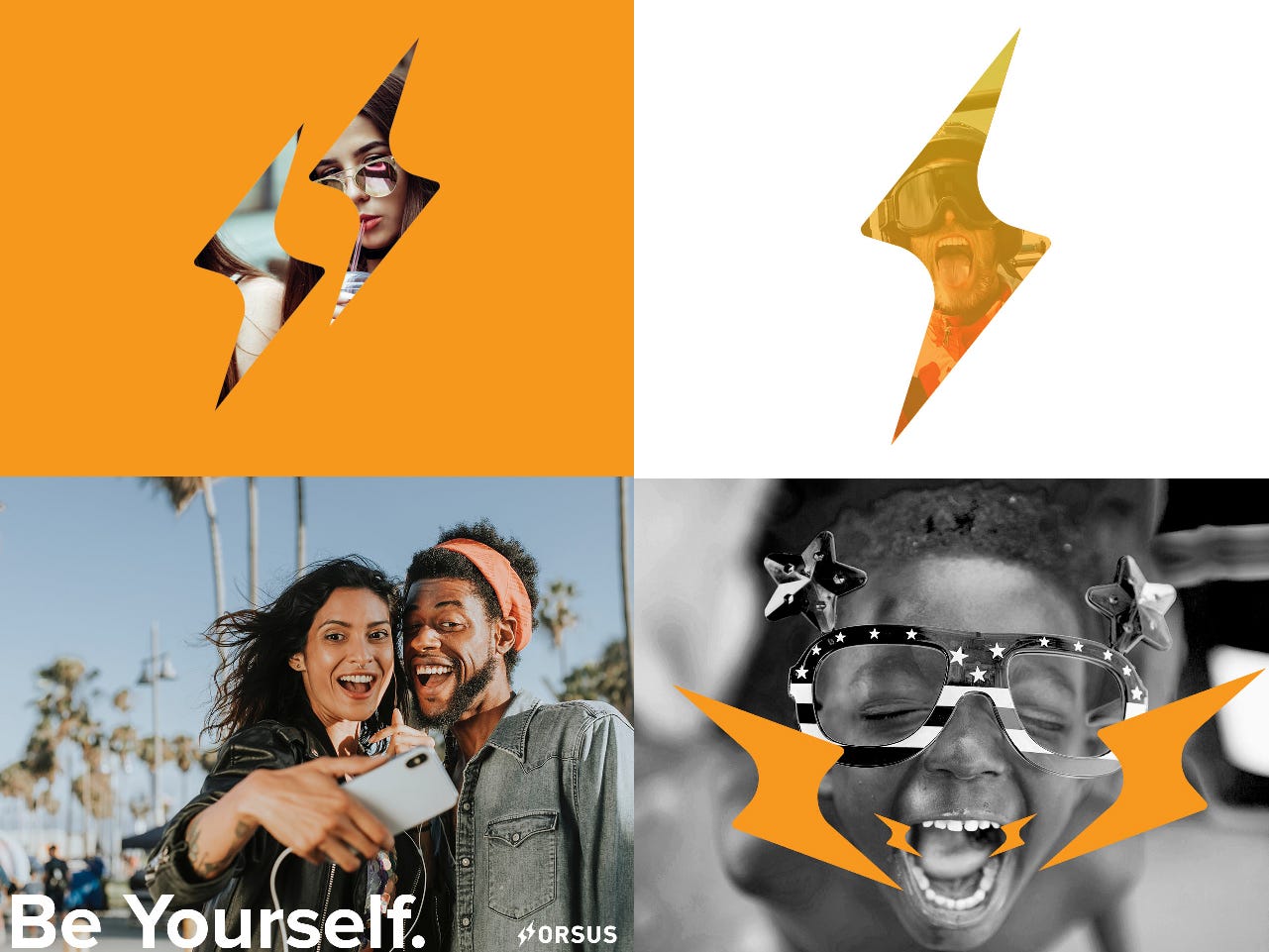
三、參與 Logo 提案
和很厲害的設計師 Cece 一起做產業研究、發想、設計,最後各自產出 2 個 Logo 合計 4 個提案給客戶;一起激發很多靈感,過程很好玩!
下圖是當時被稱為「皮卡皮卡」的 Logo,也是兩個裡面我比較喜歡的一個,客戶做的是表演相關的區塊鏈服務,連結表演者和觀眾,其品牌名稱有「起源」的意思,於是我將「連結」、「起源」、「舞台」等元素結合為兩個閃電的符號,是由名字中兩個 S 變形而來。





這個時候我還不會 Motion,不然我還蠻希望兩個閃電會繞著中間的圓圈旋轉,可以作為一個節目開場,有更多應用方式 xD。




第二組則是一個「門」的概念,「被看見」是他們的標語,象徵這個平台是一道門,等待大家來發掘、讓才華被看見。
這組 Logo 的缺點是細節太細了,只要放大就看不出來中間呈現立體感的細線,形狀也比較普通一些。
謝謝你讀到這裡!
下一篇會談到實習期間我最開心的專案、転転實習的心得總結!
如果你有任何感興趣的地方,或者想交流都歡迎留言,或者在 Facebook 找我哦!也可以幫我拍拍手xD!
